プログラマのための"和製"メモ帳Boostnoteをつかってみた!設定法や使用法についての記載あり!
Boostnoteを使用してみた
 最近話題になっているBoostnoteを使ってみました。しかし今日、Boostnoteについて書かれたブログ記事がまだ少なかったため、今回は設定法や簡単な使用例の説明、使ってみた感想について記していこうと思います。
最近話題になっているBoostnoteを使ってみました。しかし今日、Boostnoteについて書かれたブログ記事がまだ少なかったため、今回は設定法や簡単な使用例の説明、使ってみた感想について記していこうと思います。
(この記事は随時更新予定です。)
Boostnoteとは?
簡単に言ってしまうとプログラマのための"メモ帳"アプリです。使い方としては、
- 簡単なメモを取る
- よく使うコードをメモしておく
この2種類が挙げられます。前者について、Boostnoteは他のテキストエディタに比べて起動が早くMarkdownにも対応しているので簡単に綺麗なメモをとることができます。また、後者が特にこのアプリの良い所だと思うのですが、後述するFinderを使うことで簡単にソースコードの使い回しができるようになります!よく使うソースコードや忘れてしまいがちなソースコードのメモをとっておいて、必要なときに貼りつけるだけになります。備忘録にはうってつけというわけですね!

ちなみにリリース当初はBoostという名称だったのですが、C++のライブラリと名前が衝突していたのでBoostnoteという名前になったそうです。
Boostnoteの魅力
日本製であること!
なんといっても日本発のサービスであることでしょう。MAISON&COという福岡に拠点をもつ会社によってBoostnoteは作られました。日本製と言われるだけで使い勝手云々はひとまず置いておいて使いたくなっちゃいます。
それにしてもこの会社のホームページはオシャレですねェ~海外のサイトっぽくてすごく意識高そうな感じがします(もちろん良い意味で)。
ちなみにこのBoostnoteはデスクトップアプリケーションが簡単に作れちゃうElectronで作られています。Electron製で有名なものはGithub社製のテキストエディタであるAtomや最近話題のメッセージアプリSlack、Visual Studio Codeといった超有名どころが挙げられます。Electronのホームページにはそれらを含めたサービスの一覧が以下の画像のように載っているわけですが、その超有名どころと並んでいる日本製サービスがBoostnoteです!

機能面
機能的に優れた面としては、先に述べた通り備忘録的な使い方ができるところにあるでしょう。よく使う長いコードや、忘れがちなコードを書いておけば使いたい時にいつでも使えるようになります。というのもショートカットキーで簡単にBoostnoteを呼び出すことができて、フォルダ機能やタグ機能が充実しているためこれまた簡単にコードを呼び出すことができます。詳しくは使い方のところで述べます。
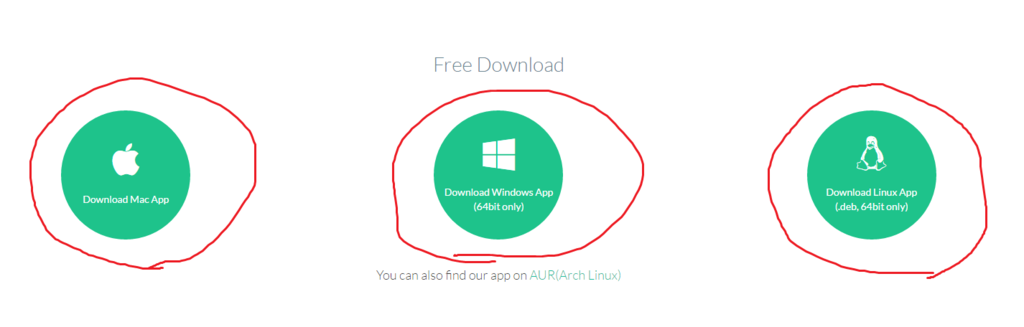
インストール
Boostnoteの公式サイトからダウンロードすることができます。

無事ダウンロードできたら早速それを実行しちゃいましょう。exeファイルだからかWindowsさんに怒られましたが無視して進みます。あとはまあ適当にやってけばインストールできます。
設定
無事インストールできたら軽く自分好みに設定を変えていきましょう。まずは以下の画像で示した部分をクリックして設定画面を表示してください。


Storages
- Add Folder...メモを保存するフォルダを追加できます
- Add Storage...メモを保存するディレクトリの指定ができます。この指定先を、たとえば、Dropbox内のフォルダに設定すれば端末間でメモの同期ができたりします
UI
- Theme...テキストエディタを除くUIの色を変更することができます。Lightにすると白色に、Darkにすると黒色になります。お好きな方に。テキストエディタだとDarkが好きなのですがBoostnoteはなんとなくLightのが似合ってる気がする。
- Editor Theme...テキストエディタのカラーテーマです。先ほどのThemeの色に合わせて変えましょう。
- Editor Font Size...文字の大きさです。少し大きめ(17)くらいが好き。
- Editor Font Family...いわゆる文字のフォント。お好きなフォントを設定してください。
- Editor Indent Style...インデントをタブにするか空白文字にするか選べて、インデントの量も決められます。
- Switching Preview...マークダウンのプレビューを表示するタイミングの設定です。When Editor Blurredにすると、テキストエディタ外をクリックしたときにプレビューが表示され、When Right Clickingにするとテキストエディタ内を右クリックしたときにプレビューが表示されるようになります。個人的にはRight Clickingのがオススメ。
- Preview Font Size...マークダウンプレビュー時の文字の大きさ
- Preview Font Family...マークダウンプレビュー時の文字のフォント
- Code block Theme...マークダウン内のソースコードのハイライト
テーマに迷っている方はこちらの記事
フォントに迷っている方はこの記事を
Hotkey

- Toggle Main...Super + alt + v(Windowsキー+altキー+v)に変更。
このショートカットキーを押すとBoostnoteを起動していない状態でもBoostnoteを起動することができます。 - Toggle Finder(popup)...Super + g(Windowsキー+g)に変更。
Boostnoteを起動していない状態でもFinderを表示することができます。
それぞれ自分の好きなようにHotkeyの下にあげられているキーの組み合わせを選んでください。
Manage folderとContact formについて
- Manage folder...フォルダの管理を行う場所です。具体的には、フォルダの移動や名前の変更、追加・削除ができるようになっています。
- Contact form...開発者にいろんな意見を送ることが出来ます。
使用方法
フォルダ作成のしかた
まずはフォルダを適当に作っちゃいましょう。My Storageの右の+をクリック。適当なフォルダ名をつけてCreate Folderをクリックしてください。
左のMy Storageに今作ったものが加わったのがわかるとおもいます。
ファイル作成のしかた
適当にフォルダを選びCtrl-nを押すと新規ファイルが作成されます。検索ボックスのとなりの+ボタンを押しても新規ファイルを作成することができます。

- ファイルの種別を選択する...150以上の文法に対応しているそうなのですが、Processingはまだサポートされていないということで、Javaを選択します。
- ファイル名を入力する
- 内容を入力する...ここでは私がよく使うのですが、忘れやすい矢印キーの使い方をメモしておきます。
- (option)タグ付けを行う...タグをつけておくと検索しやすくなります。
この記事ではこんなメモ書きをしてみました↓

残念ながらまだProcessingはサポートされていないのでファイル種別はJavaにしておきます。
ファイルの内容には私がProcessingで、「よくつかうんだけど忘れがちな」矢印キーを用いたコードをメモすることにしてみます。
void keyPressed(){ if(keyCode == UP){ }else if(keyCode == DOWN){ }else if(keyCode == LEFT){ }else if(keyCode == RIGHT){ } }
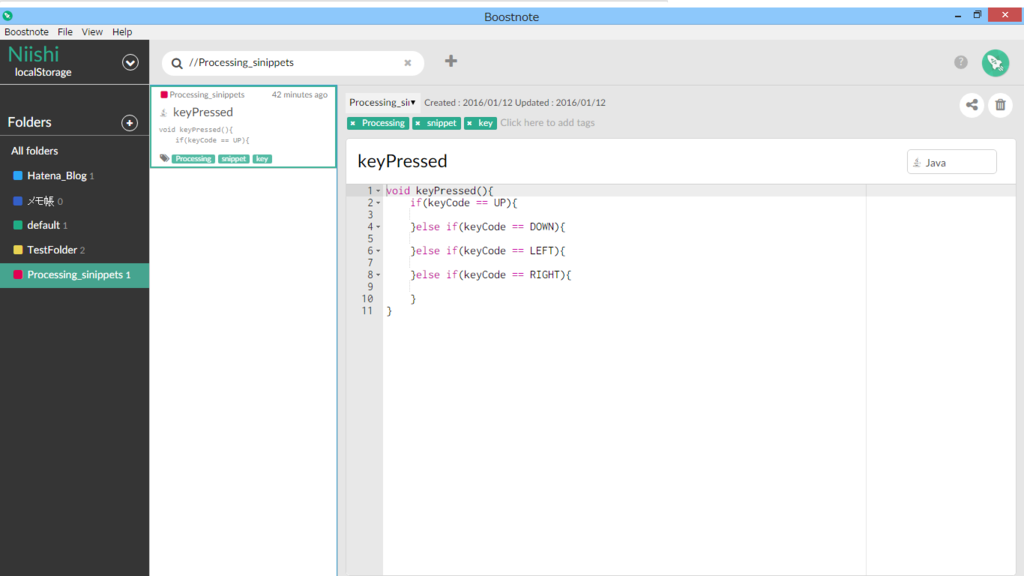
Finderの使い方
Boostnoteの一番の特徴であるのがFinderです。さきほどHotkeyのToggle Finderで設定したショートカットキーをおして呼び出しましょう(デフォルトではWin+alt+s。先程私が設定したものはWin+g)。アプリを起動していなくても呼び出せるので便利ですよね。無事呼び出せると以下の様な画面がでるはずです。

画面が表示されたら、呼び出したいメモを探しましょう。文字列でファイル名での検索、#タグ名でタグによる検索、/フォルダ名でフォルダ名での検索, //フォルダ名でフォルダ名の完全一致検索ができます。いまの私の画面ではほとんどメモやスニペットが無いのであまり恩恵がありませんが、ファイルの量が多くなってきたときに便利になるでしょう。ファイルを選択しエンターキーを押すと、ファイルに書いてある内容全てがコピーされます。あとは貼りつけたい場所にctrl+vなどで貼りつけることができます。
まとめ
ざっと現時点での設定法と使い方をまとめてみました。使ってみた感想としては、Finderが多少便利かなと。 ショートカットキーとかで簡単に呼び出せるのが便利ですよね。起動も早いので小回りがききそうなのがいい!
ただ、言うてメモ帳であってテキストエディタではないので、全般的にみれば機能面ではあまり期待できません。以前の記事ではAtomから投稿したのですが、Markdownのプレビュー機能や書き方の補助はAtomの方に軍配があがるかなと、個人的な感想ですが。それこそちょっとしたメモ書きならBoostnoteの方が適していると思いますが、ブログなどで長めに書こうと思ったらAtomで書いたほうがいいかも。
まあ、まだWindows版もでたばかりですし今後の発展に期待していこうと思います。なんていったって日本製なのでね、それだけでこれからも応援しちゃいます。頑張ってほしいものです。