【Atom】完全版!オリジナルテーマを作って公開!~自作テーマの作成と公開の仕方③~

さあいよいよ完全オリジナルテーマの作り方について解説していきます。
前回の記事の内容を中心に使っていくのでまだ読まれていない方は下の記事から読むことをオススメします。
ちなみにこの記事はAtom Advent Calendar 2016 1日目の記事となっております。
記事を紹介する機会を与えてくださりありがとうございます。
①準備
まずはテーマの元となるものを作成していきます。
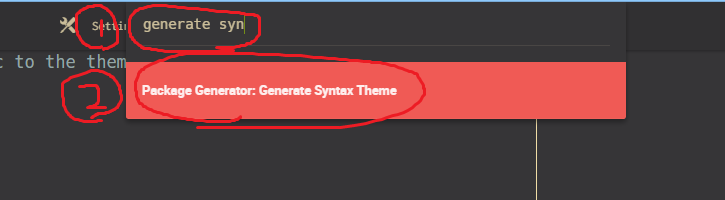
- [ctrl + shift + p] でコマンドパレットを開く
- ”generate syn”と入力
- Package Generator: Genetrate Syntax Themeを選択
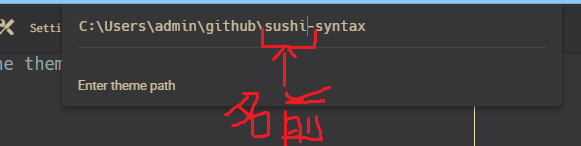
- 自分のオリジナルテーマの名前を記入(my-themeのところに名前を記入すると良い)
- エンターキーで確定


この記事では「寿司」テーマを作っていこうと思うので名前をsushi-syntaxにしました。
無事新しいAtomの画面が立ち上がったら左側にあるファイル一覧のstylesからbase.less, colors.less, syntax-variables.lessを開いていください。
つぎに変更がすぐに確認できるようにdevモードで適当なソースフォルダを開いておきましょう。
- [ctrl + shift + p] でコマンドパレットを開く
- "dev"と入力
- Application: Open Devを選択
- ソースコードを含む好きなフォルダを選択
ソースコードはなんでもいいですが、色んなハイライトを確認したいので長めのソースコードを選ぶと良いです。
また、今から作成する自分のテーマを選択しておかないと変更もなにもわからないので自分のシンタックステーマを選択しておきます。
- [ctrl + ,]を押して設定画面を開く
- Themesをクリック
- Syntax Themeの選択部分を今回作成しているテーマに設定(私の場合はSushiを選択)
これで準備は終了です。この時点で、テーマを作成するための画面とテーマの出来具合を確認するための画面の2つのウィンドウが表示されていると思います。以後は前者の内容を編集し、後者のウィンドウで変更を確認していくような感じになります。
②いざ作成!
先ほど作成されたbase.lessやcolors.less, syntax-variables.lessがテンプレートになっているのでそれを編集していけばよいのですが、どこから手をつけたらいいのかわからない人もいるのではないでしょうか。以下の手順で作成していくと良いかもしれません。
*コンセプトと色を決める
何かしらこういう色を使っていきたいなあとイメージしておくと配色を決めやすくなります。
今回私の場合は寿司テーマを作ろうとしているので、マグロの赤やシャリの白、お茶の緑などを使っていこうかなど決めておきました。
もちろん自分の好きな色を詰め込んでみました!なんてのでも構いません、それも一つのコンセプトですしね。
使いたい色とか言われてもわからん!という方はカラーパレットでググったり以下のサイトで色んなカラーパレットを眺めたり、画像からカラーパレットを作ってみたりしてください。
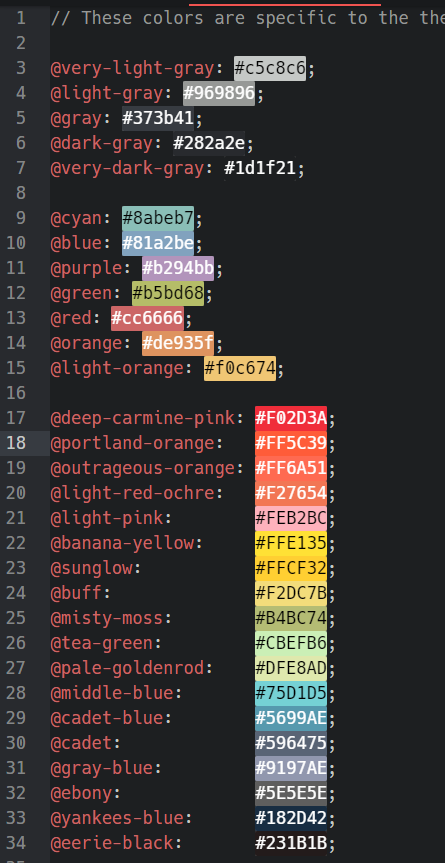
コンセプトが決まったらcolors.lessに使いたい色を変数として宣言しておきましょう。
後々結局使わない色があってもよいので気になった色をじゃんじゃか最初は登録しておくとよいです。
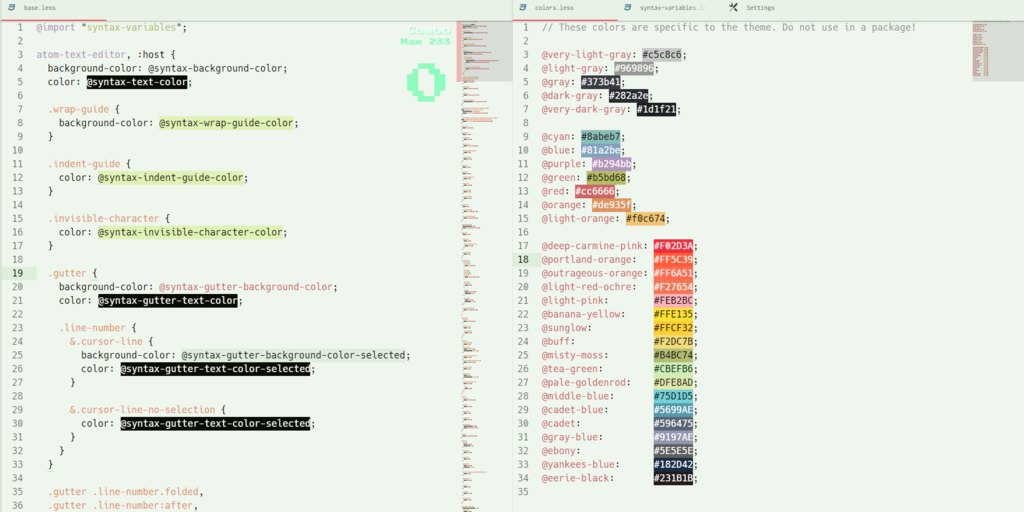
取りあえず自分は下のような感じで登録しておきました。最初から定義してある色はこの時点で削除しないようにしてください。@cyanや@redなどの色を削除するとdevモードの方のAtomがエラーでお亡くなりになります。

*背景色を決める
エディタの背景色がテーマ作成において一番大事だと思っています。背景色が異なるだけで文字色やそれが与える雰囲気も全く異なったものに見えてきます。ということで一番はじめに背景色を決めてしまいましょう。背景色はsyntax-variables.lessの中の@syntax-background-colorを編集することで変えられます。
基本的に好きな色を設定すればよいのですが、背景色は白、灰色、黒といったダークスケールの色や、色付きでもかなり薄めのものを設定するのがセオリーです。エディタとにらめっこしていると背景が一番目に飛び込んでくるのでここの色をどぎつい色にしておくと到底使用できないテーマとなってしまいます。(昔の個人HPで背景真っ青や真っ黄色のものがよくありましたよね……本当に見ていられなかった)
さらに言うと、真っ黒も避けた方がいいです。色のところにblackと入力したり#000000と設定すると真っ黒になりますが、暗すぎて文字色がやたら目立ってしまうので採用しているところが少ないです。真っ白は真っ黒より見かけますし、github-atom-light-syntaxのように有名テーマでも使用されており、コントラストなどに気をつければふつうに使えます。ただ、同じ系統のテーマでlightとdarkがある場合はdark(背景黒)の方が人気になる傾向があります。
以上の内容を踏まえて、先ほどのコンセプトに沿って自分の背景色を設定してみてください。あくまでも上で書いたのは一般的な話なので挑戦した色使いでも全然構いません。斬新なテーマが出来上がるかもしれません。

私は真っ白に近い色を選択しました。やっぱり背景色は悩みますね~時間がかかります。
*文字色など基本的な色の設定をする
文字、カーソル、選択範囲の色
悩ましい背景色が決まったらさくさくほかの色を決めていきましょう。具体的には文字色とか選択されている行の背景色などですね。
syntax-variables.lessの中の@syntax-text-colorや@syntax-cursor-color,@syntax-selection-colorを埋めていきましょう。以後、syntaxやcolorはめんどいので省略していきますが、
textは文字色、selectionは選択時の背景色、cursorはカーソルの色になります。
textには背景色とは反対の色なんかを用いて見やすいようにしましょう。ただ、これはハイライトされない文字色になるのでハイライトされる文字たちより目立ってはいけません。無難な色を選択するのが一般的です。
cursorは識別しやすいように結構濃いめの色を選択しておくと良いです。
selectionでは一つテクニックがあるのでそれを紹介します。行が選択されているとき、light系(背景が白系統)なら背景色より少し暗い色に、dark系(黒系統)なら背景色より少し明るい色になるのが一般的なものです。
そこでlessファイル内で使える関数、lighten()とdarken()を使用していきます。この二つの関数はそれぞれ指定した色より少し明るい色や暗い色を生成してくれる超便利な関数です!第一引数に元の色、第二引数に明暗の度合いを百分率(%)で指定します。
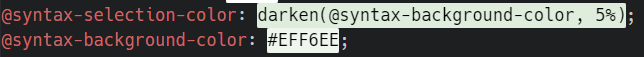
例えば、先ほど私は背景色を白系統のものにしたので少し暗い色を生成したいのでdarken関数を利用して以下のように指定してあげました。

5%の部分を10%や20%などに変更するとさらに暗い色になります。
もし先ほど背景色を黒系統にした場合はdarkenをlightenにするとうまい具合になると思います。
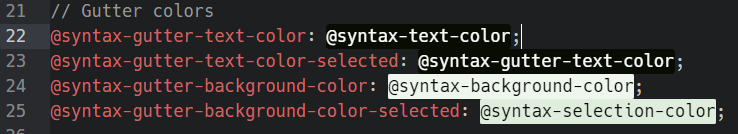
ガッターの色
ガッターというのはエディタの横にある行数とかが書いてあるところのことです。

ガッターは背景色と全く同じ色にしたり同系統の色でまとめることが多いです。同系統色でまとめる場合は先ほどのlightenやdarkenを使用すると便利です。
時々、ガッターの色を背景色とは全く違う色を用いて目立たせるテーマなんてものもあります。
今回ガッターの色は背景色と全く同じにしてみました。

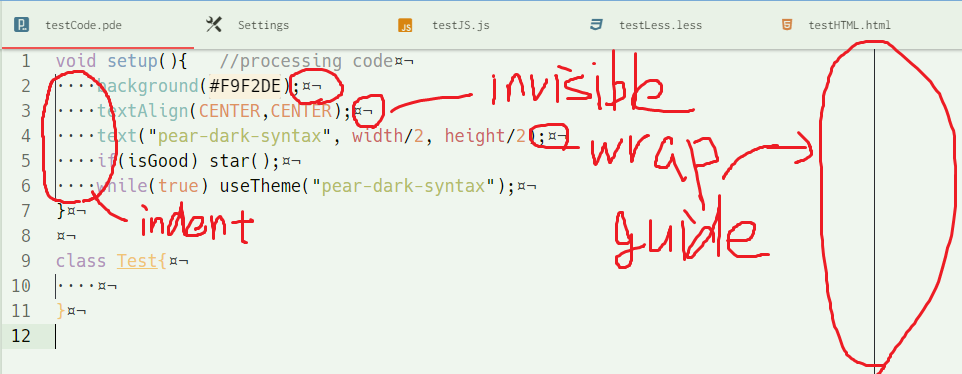
ガイドカラー
Atomにはコアパッケージにはここまで来たら改行した方がいいよ、ということを示してくれるwrap-guideや、設定欄からどこにインデントが挿入それているか表示してくれるものがあります。

それらの色を表しているのが@syntax-wrap-guide-colorや@syntax-indent-guide-color, @syntax-invisible-character-colorです。
ちなみに、wrap-guideはコアパッケージの方にそのままの名前でありますし、インデントや不可視文字の方は設定欄のEditorの中にShow Indent Guide,Show Invisiblesをオンにすると表示されるようになります。
ラップガイドの方は目立たせても構いませんが、あとの二つはかなり目立たない色を設定しておくことが一般的です。目を凝らさないと見えないだろ、ぐらいの色に設定されてることが多いですね。
置換時の色
result-marker-colorやselectedはctrl fで置換したいときや文字を探すときにハイライトしてくれる色になります。これは目立った方がわかりやすいと思うので背景とは反対の色を選択したり明るい色を設定することが多いです。
*ハイライト色の設定
あとはbase.lessの中身をコンセプトのところで設定した色などを用いながら自分の色に置き換えていきましょう。
color:の右側に値を入れていくとその色に変わります。colors.lessの変数を指定したり、16進数で直接指定することもできます。
編集箇所の特定 ~ Inspect Elementの使い方 ~
base.lessの中身については前回の記事でも取り上げましたが、それでもまだ網羅しきれていない部分があります。ここの色を変更したいんだけど、どこを弄ればいいかわからない!となった時はdevモードのInspect Elementを使うと楽です!
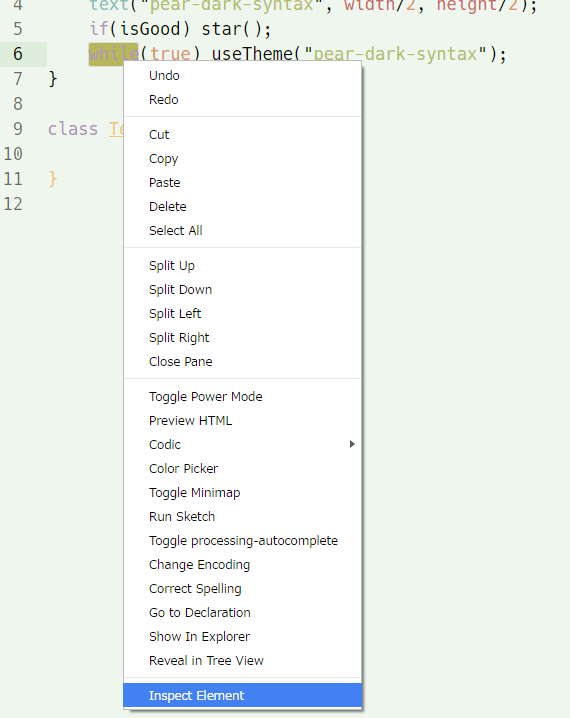
使い方は簡単で、調べたい文字を選択して右クリックしInspect Elementを押すだけ。

これは前述のdevモードにしておかないと表示されないので注意です。
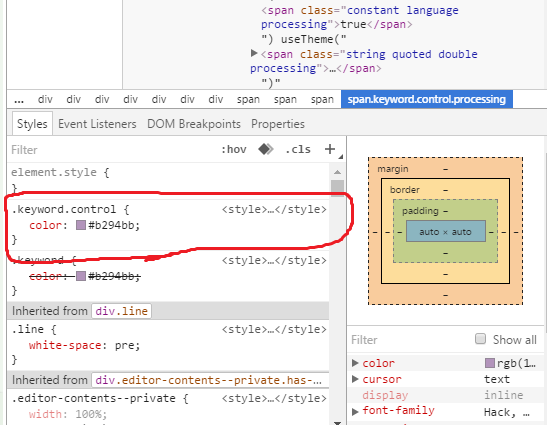
Inspect Elementを押すと下のような新しい画面が出てきたと思います。

ここで一番大事なのは赤枠で囲った部分です。Stylesの中の一番上に出てくるやつ。ここをみると、選択した文字列whileは.keyword.controlの中身をいじればよいということが分かります。もし色を変えたいけどbase.lessのどこを変えたらいいかわからない!となったときはこのようにして編集箇所を特定しましょう。
色合いについてですが、背景が強い白や黒ならコントラストを強めに、薄めの色だったら少しコントラストを弱めにしていくと見やすいものができます。
tips
画面サイズに余裕がある人はcolors.lessとbase.lessファイルを両方表示させておくと便利です。両方表示させるにはファイル名が書いてあるタブをドラッグアンドドロップするかタブを右クリックからのSplit Rightでいけます。

③いよいよ公開!
気に入ったテーマができましたでしょうか?
良いテーマが出来たら自分だけで使うのはもったいないですよね、世界に発信していきましょう!
ここではシンタックステーマを公開するために必要なことを書いていきます。
各ファイルの設定
README.md
説明書にあたるものです。自分がどんなことをイメージしてこのテーマを作ったのかどういう特徴があるのかなどを書いたり、このテーマのスクリーショットを載せたりします。
テーマの場合はスクリーショットを載せることがとても大事です。画像がなければ一体どう言った色合いなのかインストールして設定するまでわかりません。インストールもされなくなってしまうわけです。
百聞は一見に如かずということで画像をばん!と載せるだけでも構わないです。
ではどうやって画像を載せるか?
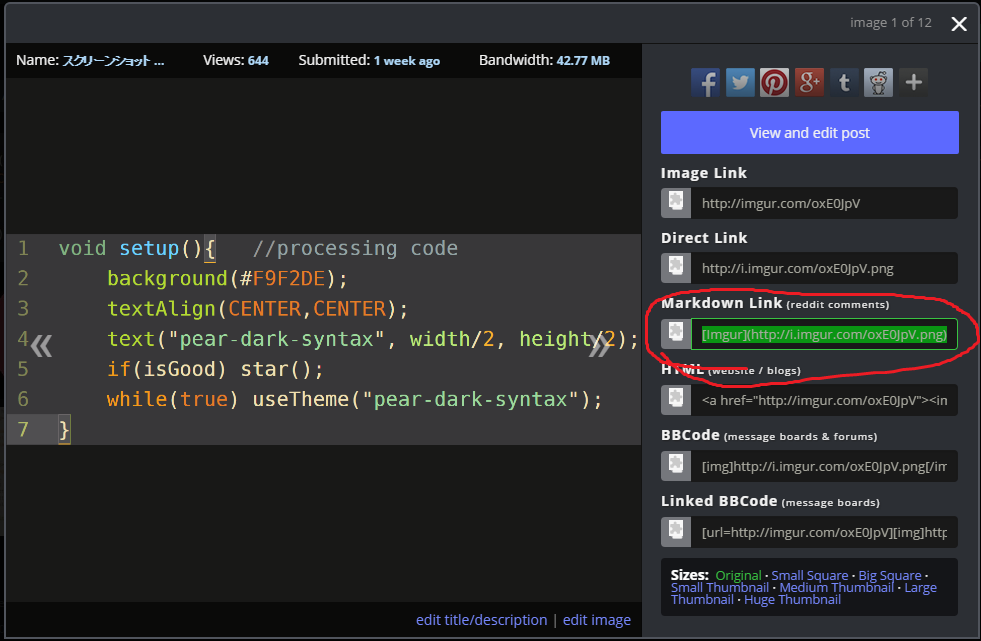
色々な方法はあると思いますが私はよくImgurを使っています。Imgurのimagesに画像をアップロードしたら、共有したい画像をクリックし、そこからMarkdown Linkと書かれたリンクをコピーしてください。

それをREADME.mdの方に貼り付ければよいのですがこの時リンクの先頭に ! をつけ忘れないようにしてください。
たとえば、上の画像だと
[Imgur](http://i.imgur.com/oxE0JpV.png)
↓

のようにしてください。
あとは適当に自分のアピールポイントなどを記入していきましょう。
markdownファイルの書き方が分からないという方は以下の記事を参考にしてください。
package.json
次にpackage.jsonファイルを編集します。
この手順を間違えると公開できないので気をつけてください。
以下のように設定していきます。
- name......テーマの名前を適当に設定
- theme......そのまま
- version......"0.0.0"から変えないこと
- description......簡単な説明文をここに記載
- keywords......Atom上で表示される際のタグのようなものです。追加したい場合はカンマ区切りで"dark"や"light"などのように追加していってください。
- repositry......あとで適当なURLに変更します
- license......基本的にそのままで問題ない
- engines......基本的にそのままで問題ない
ここでrepositryのところを変更しませんでしたが、githubに公開した際に変更するので後回しにしました。ここを間違ったURLにすると公開されないので要注意。
githubにテーマを登録
インストール
もうgithubを持っているよという方は読み飛ばしてください。
Getting your project on GitHub · GitHub Guides
英語ができる方は上のリンクから飛んでみてください(投げやり
英語わからんという方は下のリンクからGithub Desktopをダウンロードし起動してください。githubアカウントが必要になりますが、持ってない方でもtwitterやfacebookアカウントなどで簡単に作れちゃうので作ってしまいましょう。
githubで公開
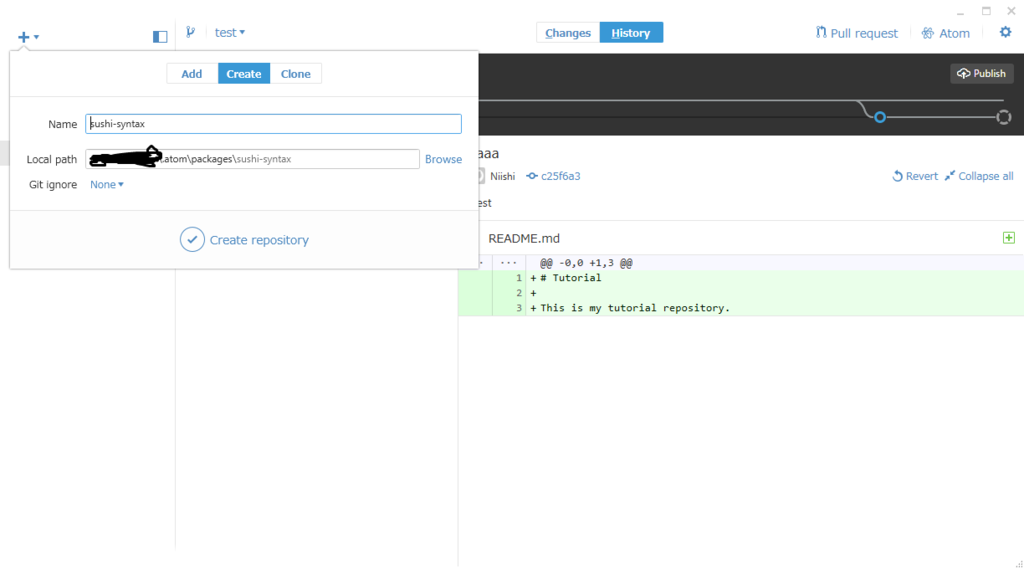
githubデスクトップを立ち上げたらそのウィンドウに自分のテーマが入っているフォルダをドラッグアンドドロップしてください。テーマがどこにあるかわからないという方はテーマを編集しているAtomの一番上の枠にディレクトリのパス( or¥で区切られているあれ)が書いてあるのでそれをたよりに探してみてください。

上のような画面が出たらCreate repositryをクリック。
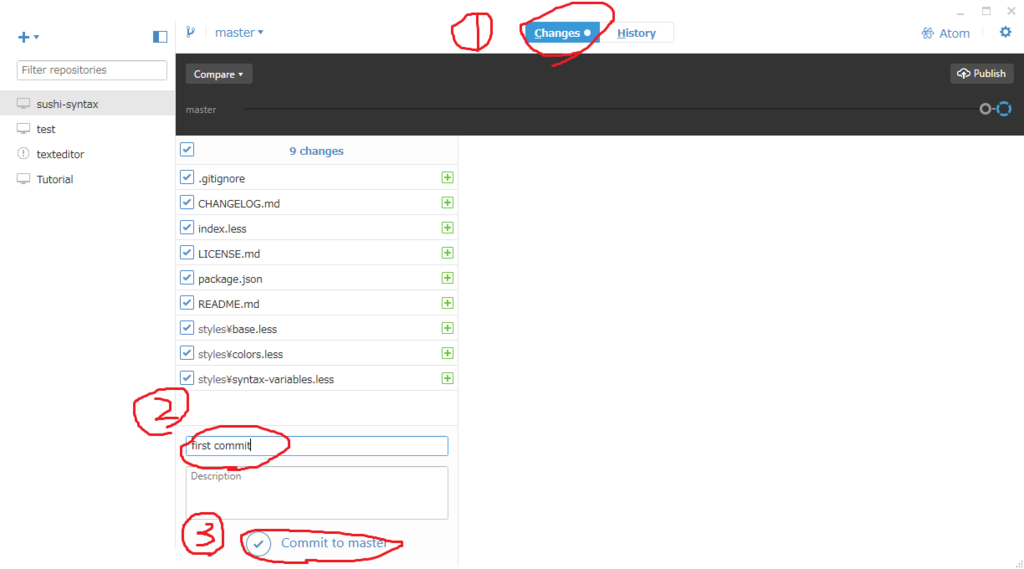
そのあとは、
- Changesをクリック
- summaryに変更内容などを簡単に記入
- Commit to masterをクリック

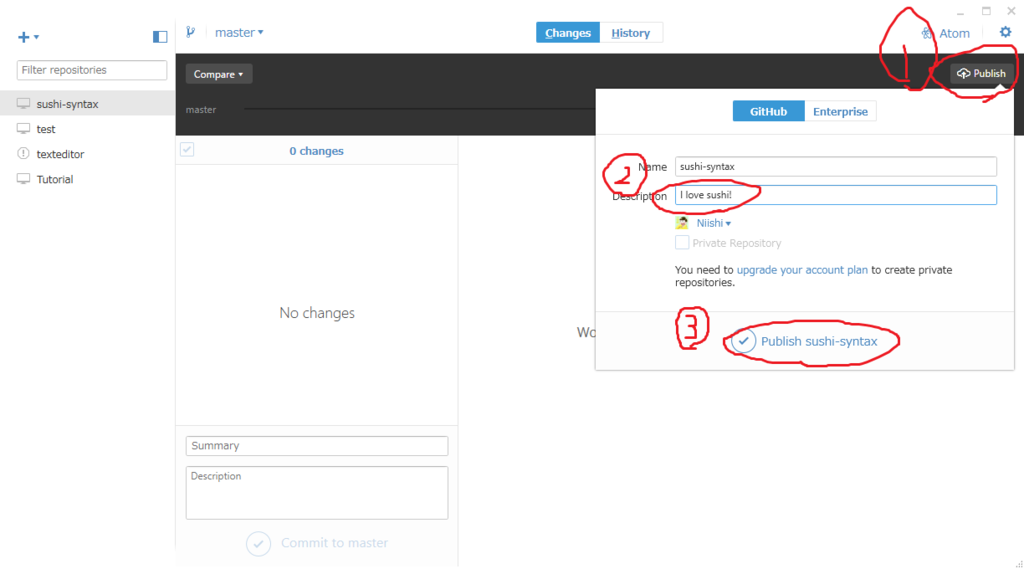
最後に、
- publishをクリック
- descriptionに適当に記入
- Publish ~ をクリック

ちゃんと公開できているか自分のページに飛んで確認してみましょう。
https://github.com/自分の名前/上の画像で設定したName
で飛べるはずです。私の場合、
https://github.com/Niishi/sushi-syntax
にいけばページができていると思います。
無事ページが存在していたら、いまのURLをコピーし、package.jsonの中のrepositryの値をいまのURLに書き換えます。書き換えてセーブし終えたら先ほど同様、
- Changesをクリック
- summaryに変更内容などを簡単に記入
- Commit to masterをクリック
- 画面右上Syncをクリック
で変更した内容をgithubの方にも反映させます。これを行わないと公開したテーマの方には変更が反映されないので注意です! 以降は変更を加えるたびにこれを行なってください。
Atomで公開
長かった道のりでしたがこれが最後です。
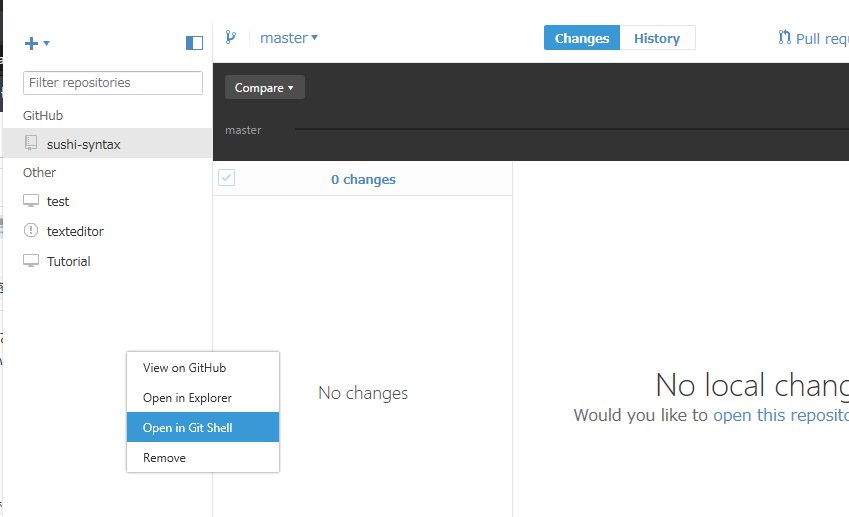
コマンドプロンプトなどで公開したいパッケージのもとにまで移動するか、先ほど起動したGitHubの右クリックしてOpen in Git Shellをおしてください。

そこから、
- > apm login を記入
- Atomの自分のページが開くと思うのでそのtokenを貼り付けて決定
- > apm publish patch(もしくはapm publish minor, apm publish major)を記入
無事うまくいけばこれで公開することができているはずです!
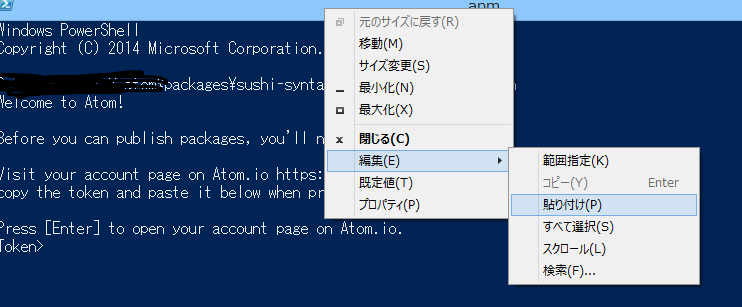
トークンを入力するときはAtomのページからコピーしてきますが、
コマンドプロンプトの方にペーストするときは一番上の枠で右クリックしないと貼り付けできないので注意。

もしテーマの中身を変更したい場合は同じ手順でgithubの方に変更を反映させ、apm publish patch(もしくはminor,major)を行ってください。
おわりに
さて、無事公開することはできましたでしょうか?最初のうちはパッケージとかのミスでapm publishの時とかエラーを吐かれまくることがあるので…
もしわからないことがあればコメントで質問してください。わかる範囲内であればこたえていきます!
また、こんなテーマを作ってみたよ~なんてコメントもしてくだされば自分も使用してみます!
色々なテーマを眺めるのが好きなので、この記事をきっかけに少しでもAtomのテーマを作成し公開してくれる人が増えたらなと思います。
ちなみに寿司テーマは今日この日に公開するために凄いテキトーです…あとで修正しなくちゃな……