エディタのオシャレは「フォント」から!マジでおすすめしたいめっちゃ捗るプログラミング用フォント!!

私はAtomでこんな経験を多々してきました.......
オススメのテーマがあって、サンプル画像見てみたらかなりかっこよくておしゃれなテーマだった。ところが、早速インストールして自分のエディタでも使ってみると、あれ?思ってたのとなんか違う……ってかだいぶ違う……
皆さんもそんな経験ありますかね?もしかしたら、その原因は「フォント」にあるかもしれません。
テキストエディタをオシャレにする決め手は「フォント」です!
プログラマ向けでかつオシャレに見せるフォントを紹介していきます。
フォント紹介の罠
フォントを紹介するときにフォントサイズをかなり上げた状態のものを見せるのはよくありますが、あれだと本当にエディタ上で使用したときの感覚はわかりません。テキストエディタで使うときは14 ~ 20くらいでしょう。それなのにサイズが40,50,60のものを見せられてもしょうがないわけです(もちろんフォントの細部がどう作られているのか見たい場合は別ですが)
具体例でRicty Diminishedで見てみましょう。

フォントサイズ62のRicty Diminishedです。うんっ!とってもきれいに見える!最高にきれいでかわいい!
しかし.......

フォントサイズ14の同じフォントです。ちっちゃ!ちょっとみにくい……
キャプチャした画面の大きさは先ほどのものと同じにしてあります。
Atomエディタ上ではフォントサイズを小さくしてしまうとRicty Diminishedはかなり見づらくなってしまいフォントサイズを上げざるをえなくなります。普段私はフォントサイズ17を使っているのですがこうするとまあまあ見えるようになります。しかし、ライトテーマにすると文字が映えなくなってしまいやはりみにくいです。
Rictyからさらに進化させて小さいフォントサイズでも読みづらくならないようにしたMyricaというフォントもあるのですが、これも

もちろんフォントサイズが大きければ見やすいのですが、

小さいとやっぱり微妙かなあ~。
いま挙げた二つのフォントはどちらも日本語対応フォントとしてめちゃくちゃ有名です。「プログラミング フォント」とかでググると真っ先に出てくるのではないでしょうか。
日本語未対応フォントを使うと、日本語を打っても表示されなかったり、Atomの場合だとめちゃくちゃ汚いフォントになったりします。なので日本語対応フォントというのはオールインワンで便利なのですが若干見づらかったりもします(個人的な感想)。
しかし、Atomなどのエディタには複数フォントを持つことができるものもあります。つまり日本語未対応フォントでも、日本語フォントと組み合わせることでカバーできるわけですね。
それを利用してもっとオシャレで見やすいフォントを使おう!というのがこの記事の目的です。
一応今紹介した二つのフォントのダウンロード元ものっけておきます。
予備知識
知っていたら読み飛ばしてねん。
フォントのインストール法
まずはダウンロードサイトへいってフォントをダウンロードしてきます。
大抵の場合はzipなどで圧縮されていると思うので解凍してください。右クリックから「展開」などを選ぶとできると思います。
展開ができたらttfファイルを探してください。「TrueTypeフォントファイル」という種類のファイルです。
それが見つかったら、インストールしたいファイル群をドラッグですべて選択して、右クリックからの「インストール」で行けます。

Atomでのフォント設定法
フォントをインストールし終わったときにAtomを起動していた場合はAtomを必ず再起動してください。フォントの反映がされません。よくこれでフォントをインストールしたのに使えない事態に陥ることがあります。
フォントがインストールできたら、Atomの方で設定していきます。ctrl-,(コントロールキーとカンマキーの同時押し) で設定画面(Setting)を開いてください。左のメニューバーからver1.10以上の人は「Editor」をver1.10未満の方は「Core」を選択して「Font Family」の欄を探してください。
そこに設定したいフォントの名前を入れると反映されます。複数のフォントを設定したい場合は以下のようにカンマ区切りで入力していってください。このとき入力する順番に気を付けてください!日本語フォントが必ず後者に来るように入力してください。
こうしないと英数字まで日本語フォントの方になってしまいます。

前が英数字用のフォント、後ろが日本語用フォント。
オススメフォント!
いよいよ本題!おすすめのフォント紹介してくよ!
源真ゴシック
最初に軽く、今回使う日本語フォントの紹介をしておきます。
私のオススメでもある日本語フォントはこちら!
ダウンロードは上のサイトの一番下でできます。
線が太くて見やすいのがいいですね。
ただ、もちろん日本語フォントはたくさんあるのでこれに関しては自分の好きなものを選んでください。Meiryoでもなんでも。
Inconsolata-g
このフォントは私がいま最も使っているフォントでかなりおすすめです。
小さいフォントサイズのとき横に大きくなって見やすいです。フォントサイズは17くらいにすると一層見やすいです。

ノートPCなどを使っていてあまりフォントサイズを大きくできなくて14くらいにしてもかなり見やすいです。

大きいサイズも載せておきますが、小さいサイズのときの見やすさに注目してほしいです♪
ダウンロードはこちらから⇒
http://leonardo-m.livejournal.com/77079.html
ダウンロード場所が分かりにくいのですが、下の画像の赤い部分からいけます

Hack
これまた見やすいフォントです。横に大きいだけでなく、文字の線が太いのでライトテーマとの相性が非常に良いです!詳しくはあとで説明します。

小さいとあまり差が分からないかもしれませんが、実際使ってみると全然違います!だまされたと思って使ってみてください。

こうすると線が太いのが分かるでしょうか?

さらに線が太いことによってライトテーマとの相性がかなりいいです。ライトテーマは背景色に負けて文字が見えにくくなることがあるのですが、文字の線が太いとちゃんと字が主張してくれます。コントラストの低いテーマでもちゃんと見えるようになります。

これは同じテーマでフォントをRicty Diminishedにしたものですが線が細いために周りと同化しているのがわかります。
ダウンロードはこちらから⇒
右上のメニューバーにDOWNLOADとあるのでそこをクリックするとダウンロードできる場所までいってくれます。
Fira Code
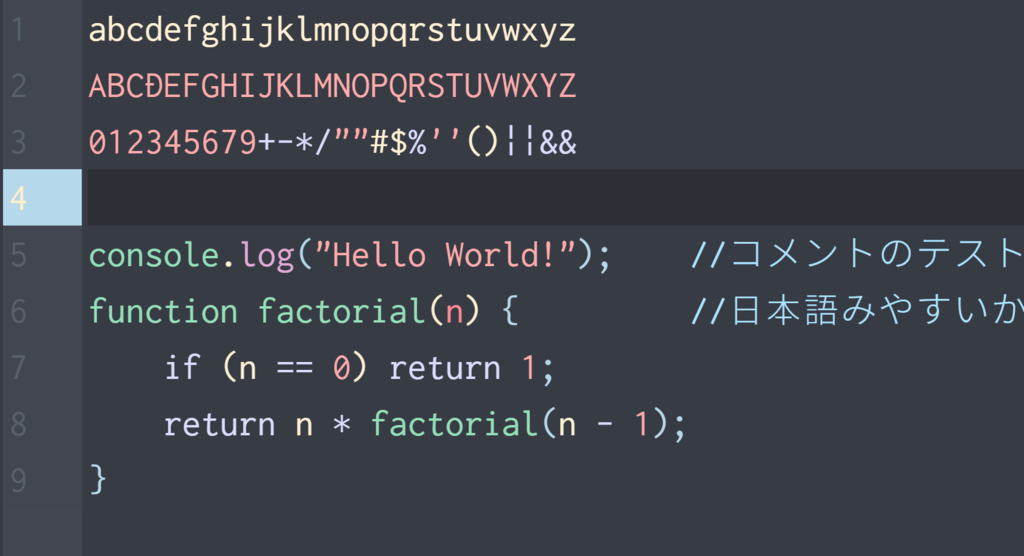
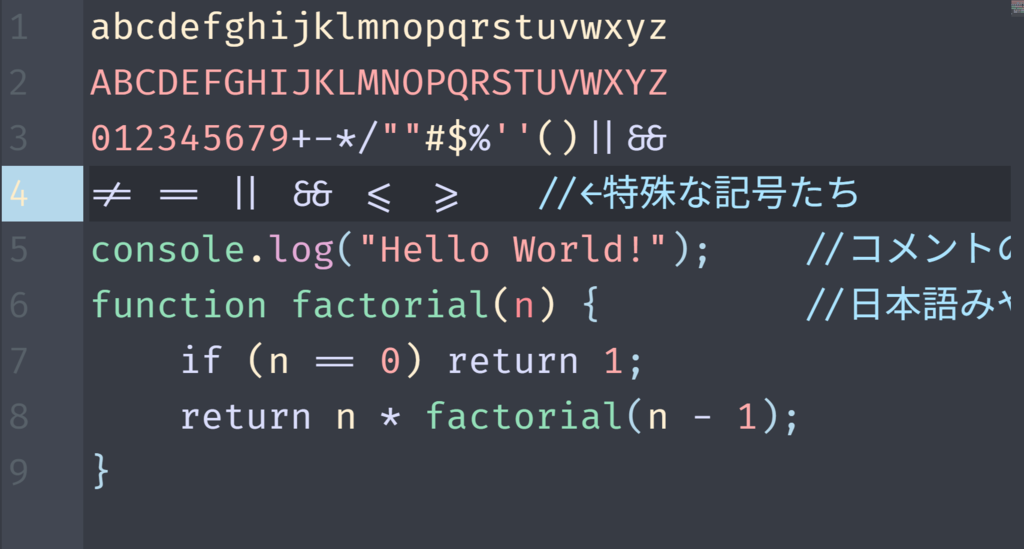
このフォントは見やすいフォントであるとともに、プログラマ向けにある工夫がされています。下の画像の4行目を見てください。

左から順に!=, ==, ||, &&, <=, >=
とプログラミングではよく使うものです見た目が普通のものとは違いますよね?Fira Codeではこれを目立たせるために特殊な文字を割り当てているのです。新鮮で面白いですよね。

ちなみに普通の大きさだとこんな感じ。
ダウンロードはこちらから⇒
Anonymous Pro
名前にめちゃくちゃ惹かれて、公式ホームページのサンプル画像みてもすごいオシャレだったからかなり期待の高いフォントだったんですけれど使った感じは微妙に感じました。ただ、ほかのフォントとは形状が結構違っていてスタイリッシュっちゃスタイリッシュな気もするので人それぞれの好みなのかなと。ということで一応紹介しておきます。

サンプル画像と同じの打ってみたけど印象が違うよ~(テーマのせいもあると思うけど、良いの探したけどなかった)

Rictyなんかと同じで横に長くないから結構小さいです。あんま使いません......
ダウンロードはこちらから⇒
一番下にダウンロードできる場所があります。公式ホームページのオシャレサンプル画像にも注目。
DejaVu Sans Mono
こちらは少し角ばった感じのフォントです。かたい感じのテーマにあいます。

大きいサイズだとそこまでわからないのですが…

小さくするとその異なった印象が分かるかと思います。
ダウンロードはこちらから⇒
おわりに
どうでしょうか?お気に入りのフォントは見つかりましたかね?
画像だけみてるとわからないことは多いのでぜひともダウンロードして実際に使って見比べてみてください。一つ一つのフォントが結構違うのに気づくと思います。
もし、インストール法や設定法で分からないことがあればブログのコメント欄で質問してください。また、少しでもタメになったとおもったらぜひコメントください!
今回紹介したのは超メジャーなところしかいかなかったので、隠れた名フォントを知っている方がいらっしゃったら教えてください!少しのフィードバックでも、あるとかなり嬉しいです。
最後に今回画像に使用したAtomのテーマについて載せておきます。
超おすすめ、マジおすすめ、ガチおすすめ。最近このテーマにマジではまってます。
ほかのオススメテーマはこちらから。
近々おすすめテーマのpart2を出そうと、いろいろテーマ漁ってます。