Processingでビジュアルプログラミング言語を自作するpart1
- はじめに
- ビジュアルプログラミング言語(VPL)
- Processing
- 実装
- ①ブロックの見た目をつくる
- ②ブロックを移動できるようにする
- ③ブロックをくっつけさせる
- ④ブロックの接続関係をもたせる
- まとめ
はじめに
本記事ではProcessingで簡単なビジュアルプログラミング言語を作るのを目的に、ソースコードをあげながら作り方の解説を行っています。今回は第1回目ということで一番基本となるもっとも単純なブロックの作り方について取り上げています。
ビジュアルプログラミング言語(VPL)
小中学生向けであったり、プログラミングを初めて学習する人でも簡単にプログラミングができるように、プログラムの命令を視覚的に表現したプログラミング言語のこと。
多くはプログラムの命令をブロックで表すものが多い。
主流なビジュアルプログラミング言語としてはScratchが挙げられる。またビジュアルプログラミング言語の作成を支援するBlocklyというGoogleの作ったライブラリも広く知られている。
Processing
もしダウンロードされてない方は上記のサイトからダウンロードをお願いします。
今回はこのProcessingを用いてビジュアルプログラミング言語に用いるブロックを作っていきます。
実装
①ブロックの見た目をつくる
まずはブロックを描画するところまで書いていきます。
以下のソースコードを打ち込むなり、コピペするなりしてください。
細かい点についてはコメントで説明しているので、随時読んでみてください。
続きを読む
Atomのおすすめテーマまとめ2017&自作テーマがFeatured Theme入りした話!
この記事はAtom Advent Calendar 20172日目の記事となっています。
2年連続2回目の投稿となります。
今回は2017年に新たに公開されたテーマのおすすめと自作テーマがFeatured入りした話をしようと思います。
祝・Atom Featured Theme入りを果たす!
いつものようにおすすめテーマを紹介する前に一つご報告があります。
ついに念願のAtom公式Featured Theme入りを果たしました!Featured ThemeというのはAtom公式がおすすめしているテーマのことで、公式ホームページのTheme上部で常に掲載されるようになります。

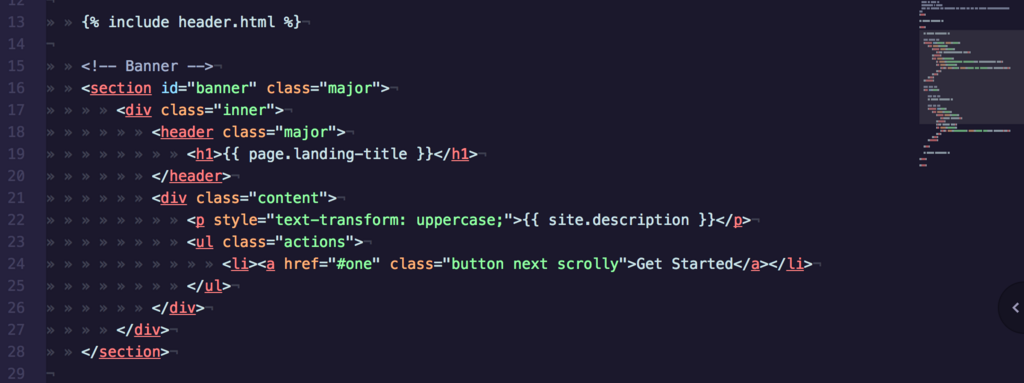
画像でみてもわかる通り今回Featured Theme入りをしたテーマはAtom-Eclipse-syntax。あれっ?pear-dark-sytntaxじゃないの?(´;ω;`)
実はこのatom-eclipse-syntaxはEclipseに似たようなテーマを作ってやろうというネタ重視で作ったテーマであまり見栄えとかは気にしてないものなんです。
最近Javaを書くことが多かったのでEclipseに似せたテーマを作りたかったのですが、Atomの場合ローカル変数かメンバ変数か見分けられないですし、完全に同じにすることもできず、また色を全く同じにしてもEclipseとAtomだとなぜか見え方が違ってAtomの方は少し汚い感じになるしで中途半端な作品なのです。ただ、せっかく作ったなら公開するかって感じで公開したらまさかのFeatured入り。驚きとうれしさと申し訳なさといろいろな感情が混じったような感じでしたね。
Featured入りをするなら真剣に作ったpear-darkの方を載せてほしかった……

これがAtom-Eclipse-syntaxですが、これは結構「よく見える」部類のイメージ図で実際使ってみるとコレジャナイ感を持つはずです。現在3500インストールされていますが、インストールしたほとんどの人に失望感をもたらしたのではないかと思います。
それでもやっぱりFeatured入りして日に日にインストールが増えていくのはうれしいと思う俺であった……m(__)m
おすすめテーマ2017
それでは気を取り直して本題である、
2017年に出たテーマの中からおすすめしたいテーマを上げていきたいと思います。

今年一番おすすめしたいテーマはこちら!
大人気テーマであるMonokaiの派生テーマであるmonokai-neo。
これは今年一番というか今までで一番おすすめしたいテーマです。俺の中の歴代一位。Monokaiのあの色合いはそのままに全体的に柔らかい色調になっています。オリジナルのはかなりどぎつい感じなのですが、こちらのneoの方はそれが緩和されておりいつまでも見られるような感じであり長時間の使用に向いています。自分はパステルカラーが好きなのでMonokai+パステルという好きなものの組み合わせでできているこのテーマはすぐに気に入り、これが公開されからはほとんどこのテーマを使っているくらいです。インストール数は350くらいなのですがもっと知られていいテーマだと思います。

これはmonokai-neoの派生テーマであるmonokai-neo"n"です。そう、このテーマは自分があまりにmonokai-neoが好きすぎてリスペクトの意味もこめて作ったテーマなのです。
完全にダジャレなわけですがneoとは全く同じ色を使い、shadowを文字にかけることによって文字が発色しているように見せているテーマです。まさにネオン!ノートパソコンのような小さい画面だとあまり発色しているように見えないのですが、デスクトップパソコンくらいのモニターになるとかなり発色しているのがわかるはずです。どうせならこれをFeatured Themeに入れてほしかったくらい気に入ってる作品です。皆さんもmonokai-neoとあわせてインストールしてみてください!インストール数は160.

前回の記事で紹介したariake-light-syntaxのライトバージョンですね。作った人はオリジナル版とは別なのですが中々いい出来です。Atomはライトテーマが中々見づらいことが多いのですが、このテーマは目も疲れにくく視認性も高いテーマになっています。ライトテーマが良いという方はぜひインストールしてみてください。インストール数は271。

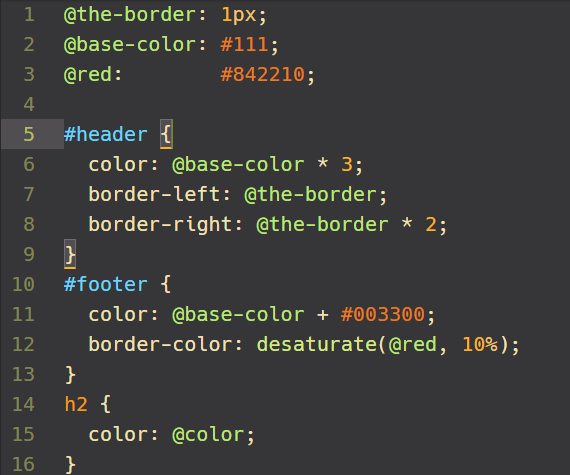
真っ黒すぎない背景に真っ白すぎない文字色、自分はかなりこういう系統のテーマが好きです。目が疲れにくいから。monokai-neoなどもこのパターンですね。
そんな最近はやりの組み合わせに赤とオレンジの新たなハイライト色を持ってきたテーマです。赤とオレンジが映える以外は少し背景と同化してしまい文字の見えやすさは少し劣ってしまうのですがきつい感じがないのでトントンなのかなという感じです。インストール数は60。


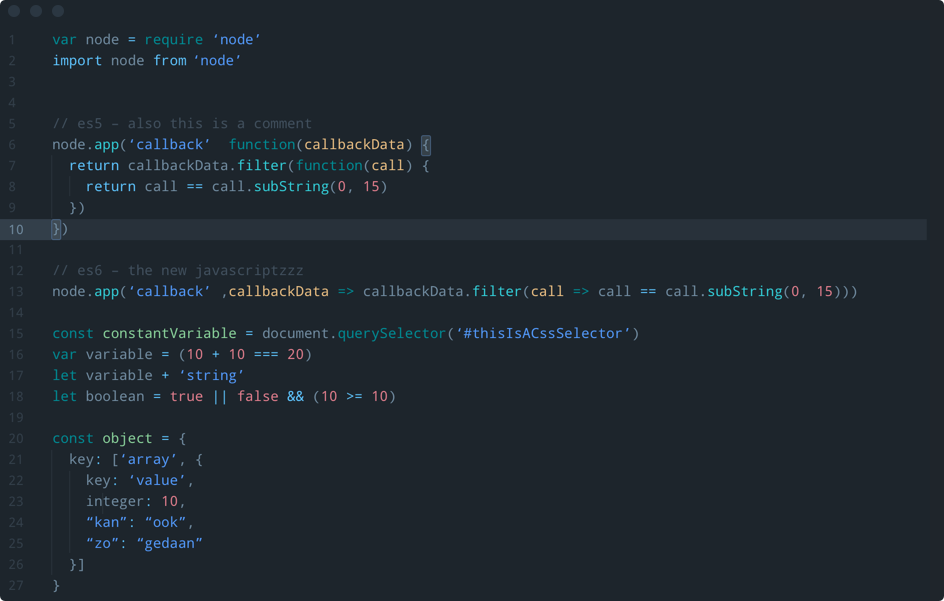
名前に惹かれてインストールしてみたようなテーマですね。色合いはかなり好きなタイプですし、特にHTMLのサンプル画像なんかかなり綺麗に映っていて気に入ってるテーマの一つなのですが、ninja-atom-syntaxと言いつつ色合いからはあまり「忍者」感は感じられないという罠。
王道系の色合いに少し変化球を織り交ぜたテーマなので万人受けすると思います。ぜひともインストールしてみてください。インストール数は200弱。

ライトテーマはライトテーマでもメルヘン系のライトテーマですね。以前の記事でも、いくつかメルヘン系は紹介しましたがそれ系統のテーマになっています。メルヘン系のいいところは背景が明るすぎず、文字色が鮮やかで目立つところでしょうか。自分の環境だと真のライトテーマは明るすぎて使えないことが多いのですが背景が落ち着いたこういうテーマはかなり使い勝手がいいです。Atomのライトテーマで悩んでいてる人はぜひともインストールを。インストール数は400強。


もともとはEmacsのテーマだったものをもとに作られたテーマ。色合いは基本に忠実なのですが、全体的に背景に対して明るめ。コントラスト強めなのがお好きな方におすすめしたい一つ。賑やかな感じが好きなテーマです。(あと上の画像も好き)
インストール数は56.

最初に言っておくと、このテーマは個人的にはあまり好きじゃないテーマです。黒背景に溶け込むような暗い文字色は見づらくて好きではないのですが、ここで取り上げたのは爆発的な人気のためです。普通のテーマが公開してすぐのインストール数は大体一桁や二桁にようやく乗るくらい、少し時間をおいて三桁にのれば成功した部類です。しかし、このテーマは公開後すぐにインストール数1000を超え、atom-eclipseと同時期にFeatured Theme入りしさらにインストール数は加速、現在は14000弱インストールされています。今年公開されたテーマの中ではトップクラスの人気だったといえるでしょう。
自分の紹介するテーマが派手めなものが多いのでちょうどバランスも良く紹介しました。おとなしい色合いで目が疲れにくいテーマがいいという方はぜひインストールしてみると良いでしょう。シンタックステーマだけでなくUIcity-lights-uiやアイコンcity-lights-iconsもあるので合わせてインストールしてみてください。

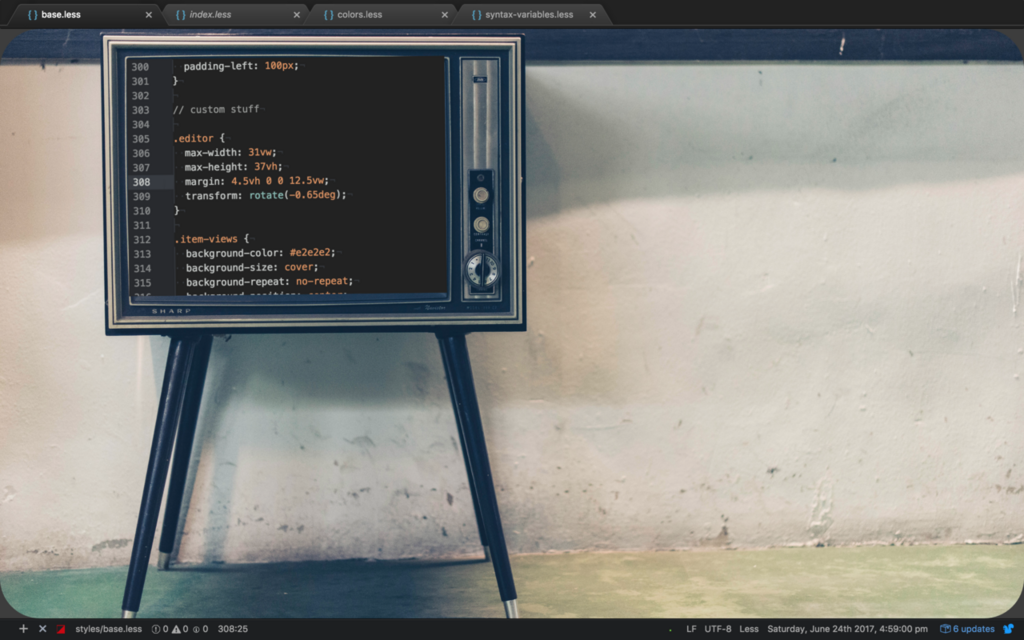
今年一番のイロモノテーマはこれでしょう。上の画像はイメージ画像ではないですよ。such-artをテーマに設定した途端、あなたのコードエディタは古めかしいテレビのようなモニターに閉じ込められます。いったい何を言っているんだという人はぜひ一度自分のAtomに入れてテーマに設定してみてください。インストールしてみて「おお!面白い!」となったら即アンインストールしても構いません、実用性はあまりないので……ただ、友達や同僚をビックリさせるにはもってこいかもしれませんが。
これをテーマというのはどうなのかという感じがしますが、テーマの欄に入っているので一応テーマにしておきましょう。インストール数は86.

こちらもイロモノテーマの一つ。某人気ゲームを彷彿させるとするテーマになっています。設定すると上記のイメージ通り右下にキャラが、画面最上部にCOPYRIGHTが出ます。これも実用性はないですが、驚かせたいときに使いましょう。インストール数は170.
番外編


前回の記事でも紹介した自作のテーマであるpear-dark。これはかなりまじめに作りこんだものなので自分でもかなり気にいっているテーマなのですが、皆さんのおかげでインストール数が50弱から785に増えまして今もじわじわとインストール数が伸びていっています。本当に多くの方に使っていただきありがとうございます。
今年のおすすめテーマは以上となります!テーマやUIはかなり開拓されてきた感があり中々目新しいものは出てきませんでしたがmonokai-neoのような既存のものをさらに磨き上げたようなものが出てくると嬉しいです。それではまた来年お会いいたしましょう~さようなら~
初心者でも始められるプログラミング生活:第2回目~if文とは?条件に応じて処理をかえる!~
はじめに
前回は変数を使ったプログラムの組み方について学びました。変数を使うことによりその場その場の状態を保持することができました。
しかし、前回のようなプログラムでは毎回同じ処理しか行うことができません。ゲームを想像してみたらわかりますが、攻撃を食らったときやアイテムを拾ったときなど様々な場面に応じて処理を変えないといけません。今回は条件に応じて処理を変えるif文について扱っていきます。
- はじめに
- if文
- 比較演算子
- 真偽値
- else文
- else if文
- Processingでif文
- ループする四角
- まるばつクイズ
- MYペイント
- 課題
- 課題2ー1
- 課題2-2
- 課題2-3
if文
まずは実際にif文を用いたプログラムを見てどういったものなのか理解していきましょう。
続きを読む
初心者でも始められるプログラミング生活:第1回目~変数とは?アニメーションで変数を理解する!~
はじめに
※前回記事はこちら
今回はプログラムの中でも基本中の基本「変数」について扱っていきます。
難しいものではないですが、とても大事なところなのでしっかりおさえていきましょう!
- はじめに
- 実行の流れ
- 変数
- 変数の宣言と代入
- 変数の更新
- 変数の宣言場所と「生きられる」範囲
- 変数を使ったプログラム
- 演習問題
- 問題1-1
- 問題1-2-1
- 問題1-2-2
- 問題1-3
続きを読む